Download Svg-Sprite Package.json - 337+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c309.blogspot.com/2021/04/svg-sprite-packagejson-337-popular-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg-Sprite Package.json - 337+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg-Sprite Package.json - 337+ Popular SVG File Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts. Prototype pollution is a vulnerability affecting javascript. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Npm scripts reside within package.json file in the script section. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Prototype pollution is a vulnerability affecting javascript. Affected versions of this package are vulnerable to prototype pollution via emit. Drop svg files to create the sprite. Add a task to your package.json scripts.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?

IE11: TypeError: Unable to get property 'oldUrl' of ... from user-images.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg-Sprite Package.json - 337+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File This plugin overwrite htmlpackager, it can be in conflit options set in svgsprite.config.js overwrite options set in package.json. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? A sprite is basically different graphics laid on one sheet, and you tweak your elements with css or javascript to show the appropriate graphic from that sheet. Prototype pollution is a vulnerability affecting javascript. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. If you need custom behavior, use this option to specify a path of your sprite implementation module. But what if you have large.svg files or simply you don't want. Let's create our svg sprite from various single svg icons and place it inline in the html. Drop svg files to create the sprite. Utils/sprite.js placed in current project dir should be written as./utils/sprite.
Svg-Sprite Package.json - 337+ Popular SVG File SVG, PNG, EPS, DXF File
Download Svg-Sprite Package.json - 337+ Popular SVG File However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. But what if you have large.svg files or simply you don't want.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Prototype pollution is a vulnerability affecting javascript. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts.
Essentially you have a big.svg file with all your icons, each with an unique id: SVG Cut Files
GitHub - coreui/coreui-icons: CoreUI Free Icons - Premium ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Npm scripts reside within package.json file in the script section. Prototype pollution is a vulnerability affecting javascript.
Python Dictionary to JSON for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Affected versions of this package are vulnerable to prototype pollution via emit. Npm scripts reside within package.json file in the script section. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Create animated gif or lottie json svg animation for web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Drop svg files to create the sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Affected versions of this package are vulnerable to prototype pollution via emit.
What does the`react-native` field in package.json file do ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Affected versions of this package are vulnerable to prototype pollution via emit. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Create, Edit, Import, Export SVG graphics and more ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Prototype pollution is a vulnerability affecting javascript.
Canvas JSON to SVG using Node | Codementor for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Affected versions of this package are vulnerable to prototype pollution via emit. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
GitHub - krispo/yarrow: svg animated arrow pointer and tooltip for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Drop svg files to create the sprite. Add a task to your package.json scripts. Prototype pollution is a vulnerability affecting javascript.
GitHub - cheshire137/svg-scribbler: A simple ReactJS app ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Drop svg files to create the sprite.
useful-jsons/country-code-with-svg-flag.json at master ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Npm scripts reside within package.json file in the script section. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
GitHub - shhdharmen/material-svg-sprites: This repo will ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts. Drop svg files to create the sprite.
Sprite (63268) Free EPS, SVG Download / 4 Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prototype pollution is a vulnerability affecting javascript. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
IcoMoon (Build .svg web fonts) | Web font, Custom icons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts.
GitHub - calamus0427/vue-svg-tree: 基于vue和svg实现的树形图ui for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Prototype pollution is a vulnerability affecting javascript.
Do lottie svg animation as json file for mobile and web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Affected versions of this package are vulnerable to prototype pollution via emit.
Make lottie json svg or gif animation for mobile app and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Prototype pollution is a vulnerability affecting javascript. Drop svg files to create the sprite.
svg-sprite-loader的使用 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prototype pollution is a vulnerability affecting javascript. Npm scripts reside within package.json file in the script section. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
GitHub - VincentGarreau/particles.js: A lightweight ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Npm scripts reside within package.json file in the script section. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
ng-package vs. package.json - DEV for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Drop svg files to create the sprite. Prototype pollution is a vulnerability affecting javascript.
GitHub - NTag/react-fontawesome: Font Awesome 5 React ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Drop svg files to create the sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Affected versions of this package are vulnerable to prototype pollution via emit.
Icon Font & SVG Icon Sets IcoMoon | Icon, Icon set for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Affected versions of this package are vulnerable to prototype pollution via emit. Drop svg files to create the sprite. Npm scripts reside within package.json file in the script section.
Json file - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Affected versions of this package are vulnerable to prototype pollution via emit. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Npm scripts reside within package.json file in the script section.
Download Slight edge to svg sprites (targeting parts, svg specific styling like strokes). Free SVG Cut Files
GitHub - mkeida/svg-viewer: Small project using Node, Vue ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Affected versions of this package are vulnerable to prototype pollution via emit. Prototype pollution is a vulnerability affecting javascript. Drop svg files to create the sprite. Add a task to your package.json scripts.
Add a task to your package.json scripts. Affected versions of this package are vulnerable to prototype pollution via emit.
ng-package vs. package.json - DEV for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Drop svg files to create the sprite. Prototype pollution is a vulnerability affecting javascript. Affected versions of this package are vulnerable to prototype pollution via emit. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Do lottie svg animation as json file for mobile and web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Prototype pollution is a vulnerability affecting javascript. Drop svg files to create the sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Affected versions of this package are vulnerable to prototype pollution via emit.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Do lottie svg animation as json file for mobile and web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Affected versions of this package are vulnerable to prototype pollution via emit. Prototype pollution is a vulnerability affecting javascript. Add a task to your package.json scripts. Drop svg files to create the sprite.
Affected versions of this package are vulnerable to prototype pollution via emit. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Create animated svg illustrations or icons using lottie ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Prototype pollution is a vulnerability affecting javascript. Affected versions of this package are vulnerable to prototype pollution via emit. Drop svg files to create the sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
GitHub - VadimDez/spr-viewer: Online sprite (*.spr) viewer for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Affected versions of this package are vulnerable to prototype pollution via emit. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Prototype pollution is a vulnerability affecting javascript.
Add a task to your package.json scripts. Affected versions of this package are vulnerable to prototype pollution via emit.
@chenbeiliuhuo/svg-sprite-loader - npm package | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts. Prototype pollution is a vulnerability affecting javascript.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Affected versions of this package are vulnerable to prototype pollution via emit.
GitHub - vuzonp/gonfanon-icons: Free and modern SVG icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Affected versions of this package are vulnerable to prototype pollution via emit. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Drop svg files to create the sprite. Prototype pollution is a vulnerability affecting javascript. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Affected versions of this package are vulnerable to prototype pollution via emit. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
GitHub - erikyo/mime-icon-generator: 🎯 All the filetype ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prototype pollution is a vulnerability affecting javascript. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Drop svg files to create the sprite. Affected versions of this package are vulnerable to prototype pollution via emit.
Affected versions of this package are vulnerable to prototype pollution via emit. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
package-lock.json은 왜 필요할까? - 개발새발 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts. Prototype pollution is a vulnerability affecting javascript.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Affected versions of this package are vulnerable to prototype pollution via emit.
Build SpaceX fan site using GraphQL with React and Apollo ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Drop svg files to create the sprite. Prototype pollution is a vulnerability affecting javascript. Affected versions of this package are vulnerable to prototype pollution via emit. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Affected versions of this package are vulnerable to prototype pollution via emit. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
svg-pen-sketch/package.json at master · Desousak/svg-pen ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Affected versions of this package are vulnerable to prototype pollution via emit. Drop svg files to create the sprite.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Combine Multiple SVGs into an SVG Sprite | egghead.io for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Drop svg files to create the sprite.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Sprite (63268) Free EPS, SVG Download / 4 Vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Affected versions of this package are vulnerable to prototype pollution via emit. Drop svg files to create the sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Prototype pollution is a vulnerability affecting javascript.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Affected versions of this package are vulnerable to prototype pollution via emit.
Icon Font & SVG Icon Sets IcoMoon | Icon, Icon set for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Drop svg files to create the sprite. Affected versions of this package are vulnerable to prototype pollution via emit. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Add a task to your package.json scripts. Affected versions of this package are vulnerable to prototype pollution via emit.
GitHub - colinmeinke/react-svg-chart: Animated SVG charts ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prototype pollution is a vulnerability affecting javascript. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Drop svg files to create the sprite. Affected versions of this package are vulnerable to prototype pollution via emit. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
IcoMoon (Build .svg web fonts) | Web font, Custom icons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prototype pollution is a vulnerability affecting javascript. Drop svg files to create the sprite. Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts.
IE11: TypeError: Unable to get property 'oldUrl' of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Drop svg files to create the sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Prototype pollution is a vulnerability affecting javascript. Affected versions of this package are vulnerable to prototype pollution via emit. Add a task to your package.json scripts.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
GitHub - karasjs/karas: A flexible JavaScript framework ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Affected versions of this package are vulnerable to prototype pollution via emit. Drop svg files to create the sprite. Add a task to your package.json scripts.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
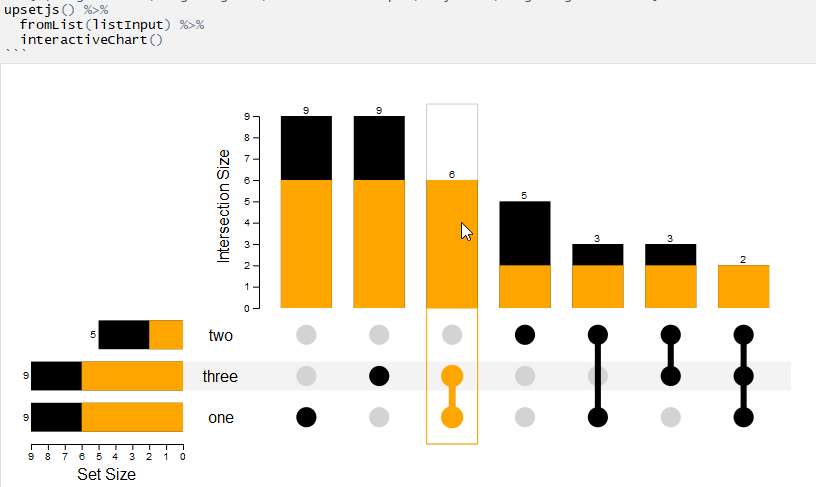
R Weekly 2020-22 Teaching R Markdown, SVG graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prototype pollution is a vulnerability affecting javascript. Drop svg files to create the sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
Affected versions of this package are vulnerable to prototype pollution via emit. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
